Egyedi betűkészletek formátumai és beágyazása a weboldalunkba
Azt hiszem azzal nem mondok újat, hogy ma már felhasználhatunk egyedi betűkészletet is weboldalunk megjelenésének javítására. De vajon mennyire vagyunk tisztában azzal, hogy milyen betűkészlet fájltípusokat kell használnunk és ezeket a formátumokat, melyik böngészők támogatják?
.eot (Embedded OpenType)
Az OpenType (.otf) betűtípust elsősorban dokumentumokba való beágyazásra használják, mint weboldalak, vagy MS PowerPoint prezentációkba. Elsősorban a MS Internet Explorer támogatja ezt a formátumot.
.otf (OpenType Format)
Adobe és Microsoft által kifejlesztett betűtípus formátum. Az OpenType betűformátum Mac OS X és Windows 2000 és későbbi kiadásain támogatottak.
.ttf (TrueType Format)
Apple által készített általános betűtípus fájl, de használható Macintosh és Windows operációs rendszerekben is. Jelenleg a TrueType az Apple Mac OS és Windows operációs rendszerek legelterjedtebb betűkészlet-formátuma.
.ttc (TrueType Collection)
A TrueType vektoros betűkészlet-formátumot az 1980-as évek végén fejlesztette ki az Apple Inc. az Adobe PostScript Type–1-es betűkészlet-formátumának versenytársául. A modern grafikus felületek betűkészleteinek és betűkészlet-formátumainak (Apple Advanced Typography, Graphite és részben az OpenType) alapja.
.woff (Web Open Font Format)
A WWOFF-tömörítő eszközzel tömörített, sfnt-alapú betűkészletek (TrueType (TTF), OpenType vagy Open Font Format) weboldalba való beágyazását teszi lehetővé. A formátum zlib-tömörítést használ, ami a tipikus TTF fájl méretét több mint 40%-kal csökkenti.
- Mozilla Alapítvány, az Opera Software és a Microsoft 2010 áprilisában beadta rá a szabványosítási kérelmet.
- A formátum több nagy fontkészítő cég támogatását élvezi.
- A Mozilla Firefox a 3.6-os verziótól kezdve támogatja.
- A Microsoft az Internet Explorer 9 harmadik előzetesébe tette bele a WOFF teljes támogatását.
- A WebKit a build 528-tól kezdve támogatja a WOFF-ot, így a Google Chrome 6.0 és a Safari 5.1-es vagy újabb kiadásai is automatikusan támogatják.
- A Google Chrome 36 már támogatja a WOFF 2.0-t.
.svg (Scalable Vector Graphics)
Az SVG egy XML alapú leíró nyelv, kétdimenziós, statikus és mozgó vektorgrafikák meghatározására. Az SVG, hasonlóan a HTML-hez, a W3C által definiált nyílt szabvány. Segítségével megjeleníthetünk vektoros betűkészleteket és rajzokat a webalkalmazásainkban.
Mindenre felkészülve
Most hogy van egy kisebb rálátásunk a betű-formátumok világára és a kiterjesztések fajtáira, jogosan merül fel a kérdés, hogy mindezt hogyan tudjuk alkalmazni? Az alábbi CSS forráskód a válasz:
CSS
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff') format('woff'), /* Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
.MyWebFont{font-family: MyWebFont;}
Ezzel a kóddal és formátum beágyazással a legtöbb böngészőn és azok verzióin látszódni fog a beágyazott betűkészletünk: Safari, IE6-8, IE9+, Firefox, Chrome, iOS, Android, Opera.
Mi van akkor, ha csak 1 formátumom van?
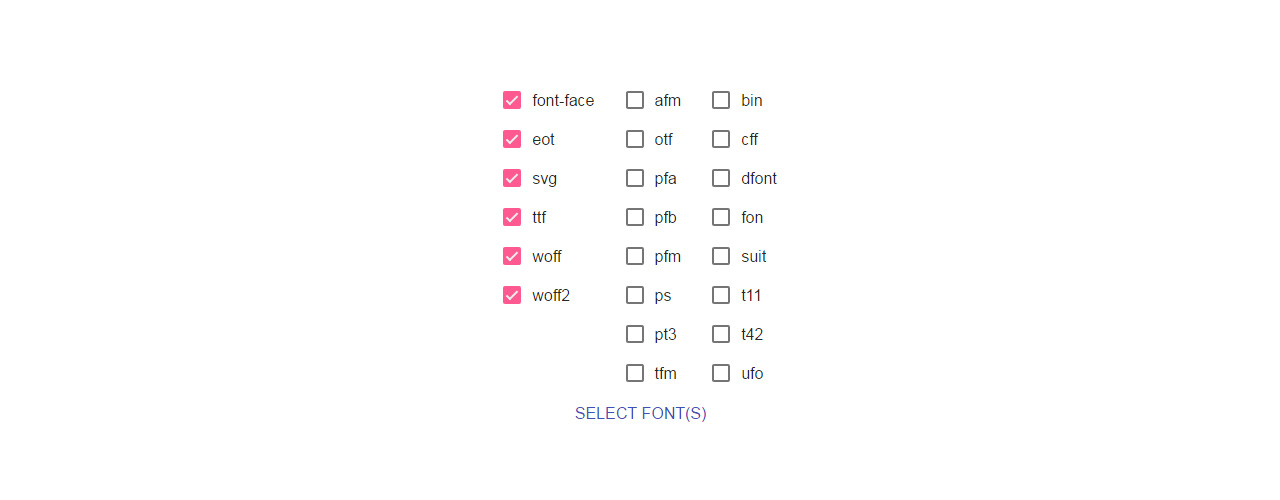
Szerencsére ma már igen sok betűkészlet konverter létezik, amely bármilyen formátumból képes legenerálni a nekünk szükségeseket. Legtöbbször az .eot, vagy .ttf betűkészlet-formátumokkal lehet találkozni. Az onlinefontconverter.com teljesen ingyenesen és kényelmesen konvertálja számunka a kedvenc betűkészletünket a megfelelő formátumokra. Egyszerűen csak ki kell jelölnünk a kívánt formátumokat, majd a következő lépésben hozzáadni a meglévő fájlunkat és a konvertálás végén pedig egy .zip fájlba tömörítve le tudjuk tölteni az új készletünket.




Hmmm..., de ott van a Google Fonts is
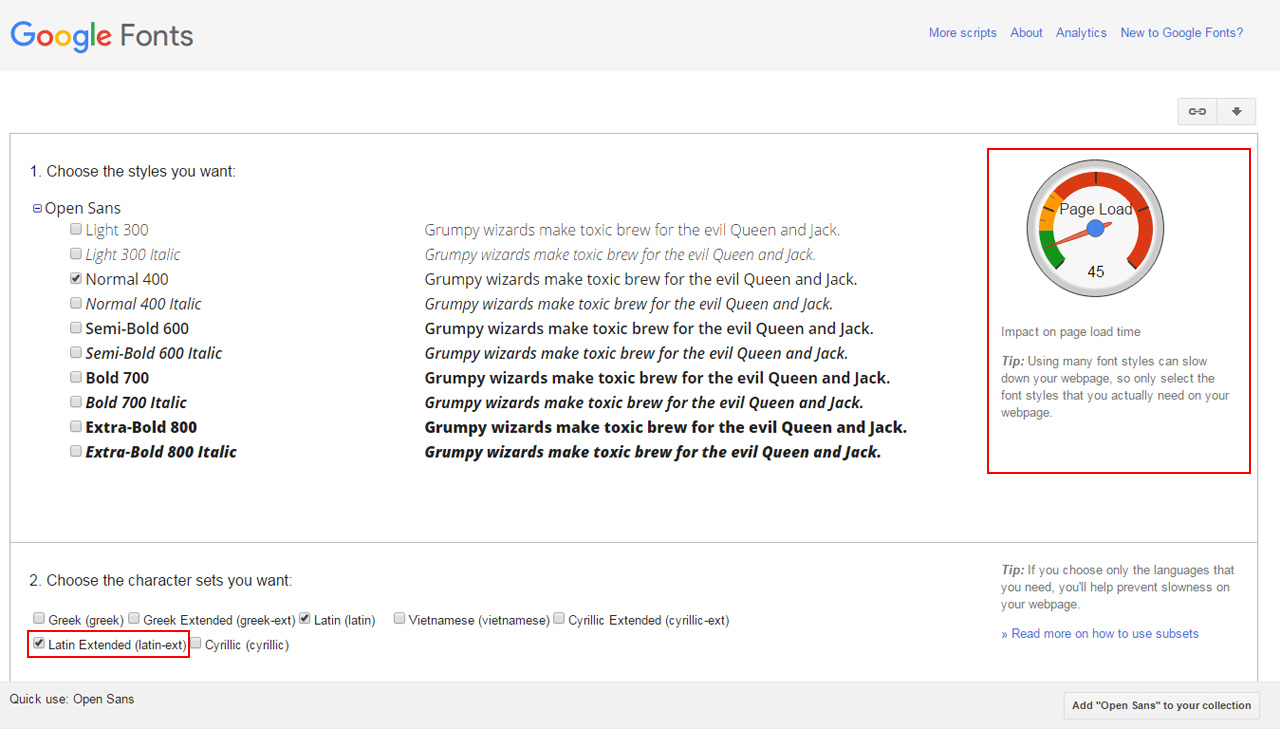
A Google Fonts is egy lehetséges megoldás. Az alábbi képen látható, hogy egy igen széles palettából válogathatjuk össze a kedvenc készleteinket, melyek többségénél választható a latin-extended opció, mely az ékezetes karaktereket is tartalmazza. Tehát, ha nem jelennének meg véletlen a weboldaladon az "ő, ű" karakterek, feltehetően csak ez lesz a probléma. Az alábbi kódrészletben a "subset=latin,latin-ext" fejlécváltozó jelöli ezt a kiegészítési kérelmet. Aprócska hátránya ennek a megoldásnak, hogy a betűkészlet kiszlgálásához egy külső kiszolgálóra kell várni, ami esetenként lassíthatja a weboldalunk betöltési idejét. Erről információt is közöl a Google Fonts. Előnye viszont az, hogy kényelmesen kiválaszthatjuk a megfelelő készleteket, azoknak elérhető beállításait. Több készlet esetén összeállíthatunk kollekciókat is, melyeket egy referencia link segítségével könnyedén beágyazhatunk a weboldalunkba, anélkül, hogy foglalkoznuk kelljen a megfelelő formátumok konvertálásával.

HTML
<link href="http://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800%7CShadows+Into+Light&subset=latin,latin-ext" rel="stylesheet" type="text/css" />
Leírásaink azon kezdő és haladó programozóknak nyújtanak segítséget, akik már minimális szinten foglalkoztak weboldalkészítéssel. Ha szeretnél jobban elmélyülni a témában, vagy elsajátítani alapokat, még tovább fejlődni, akkor nézz körbe tanfolyam kínálatunkban, ahol a kezdőtől a profi szintig nyújtunk képzéseket a számodra.
